Elke keer dat je een afbeelding uploadt, worden er maximaal 5 verkleinde kopieën van de afbeelding gemaakt. SiteBuilder voegt vervolgens automatisch de afbeelding met het juiste formaat toe aan de desktop-, tablet- en mobiele sites, zodat jouw bezoekers altijd de afbeelding met het juiste formaat voor hun apparaat te zien krijgen.
Geoptimaliseerde afbeelding afmetingen per apparaat
| Type afbeelding | Afbeeldingsbreedte |
|---|---|
| Achtergrond | 1980 px |
| Desktop | 1660 px |
| Tablet | 1440 px |
| Mobiel | 600 px |
| Thumbnail | 150 px |
De grootte van de geüploade afbeelding wordt niet vergroot en er worden alleen afbeeldingen gemaakt die kleiner zijn dan het origineel. Als er bijvoorbeeld een afbeelding met een breedte van 2000px wordt geüpload, worden er 5 nieuwe geoptimaliseerde kopieën gemaakt. Als er een afbeelding met een breedte van 100px wordt geüpload, worden er geen nieuwe afbeeldingen aangemaakt.
Maximale afbeeldingsgrootte
De totale oppervlakte van een afbeelding mag niet groter zijn dan 3.145.728 pixels. Het is onwaarschijnlijk dat een van jouw afbeeldingen deze limiet zal overschrijden, maar je kan dit snel controleren door de pixelbreedte te vermenigvuldigen met de hoogte.
Richtlijnen voor afbeeldingsgrootte per widget
Slider
De Slider widget wordt normaal gesproken gebruikt met grotere afbeeldingen voor een dramatisch effect. Sliders strekken zich meestal uit van eind tot eind, dus het is goed om afbeeldingen met meer breedte te gebruiken om de slider te laten passen. Voor vierkante sliders gebruik je een gelijkmatige beeldverhouding zoals 1:1.
Het is het beste om beelden te kiezen met een goede opvulling, zodat de hoofdinhoud van de afbeelding niet wordt afgeknipt bij het aanpassen van het formaat. De beeldverhoudingen moeten hetzelfde zijn in de slider voor de consistentie van het ontwerp.
- Gebruikelijke beeldverhoudingen: 16:9, 3:4
- Gebruikelijke resolutieformaten (px): 1600×900, 1280×720, 1280×960
Fotogalerij
De Fotogalerij widget is de meest flexibele widget om te gebruiken met afbeeldingen, omdat er zoveel opmaakmogelijkheden zijn. Zo kan je bijvoorbeeld een betegelde galerij hebben die voor alle afbeeldingen hetzelfde formaat heeft, of een mozaïek waarvan het formaat per afbeelding verschilt.
De beeldverhouding van de foto’s in de fotogalerij moet een weerspiegeling zijn van de manier waarop je deze wilt weergeven.
- Bijvoorbeeld, vierkante stijl galerijen moeten een 1:1 verhouding van afbeeldingen hebben.
- De grote galerijen van de afbeeldingsstijl zouden langere hoogteverhoudingen moeten hebben, zoals 2:5, of 200px bij 500px.
De afbeeldingsverhoudingen moeten hetzelfde zijn voor de consistentie van het ontwerp. Laat wat opvulling in de afbeelding om het zweefeffect te gebruiken, zodat jouw beelden niet worden afgesneden.
- Gebruikelijke beeldverhoudingen: Elke beeldverhouding.
- Gebruikelijke resolutieformaten (px): Elke resolutie, maar niet groter dan 1500px voor de paginasnelheid.
Iconen
Iconen zijn een zeer belangrijk onderdeel van elke site. Ze zijn visuele symbolen voor informatie en kunnen een moderne look aan jouw site toevoegen. Je kan gebruik maken van transparante PNG’s, JPEG’s of SVG’s.
- Gebruikelijke beeldverhoudingen: Over het algemeen 1:1, maar elke hoogte-breedteverhouding werkt.
- Gebruikelijke resolutieformaten (px): 200×200, 80×80 of een andere resolutie. SVG’s kunnen elke resolutie zijn.
Favicons
Favicons worden niet gebruikt op jouw eigenlijke site, maar worden getoond op het tabblad wanneer gebruikers jouw website openen.
- Vereiste beeldverhouding: 1:1
- Toegestane resolutieafmetingen (px): 24×24, 36×36, 48×48
Beeldverhouding vs. resolutie
Beeldverhouding is de verhouding van de breedte- en hoogte-attribuut van een afbeelding. Een beeldverhouding van 16:9 kan een afbeelding van 16×19 px zijn, of een afbeelding van 1600×900 px. Het is in principe elke beeldresolutie die de verhouding 16:9 heeft.
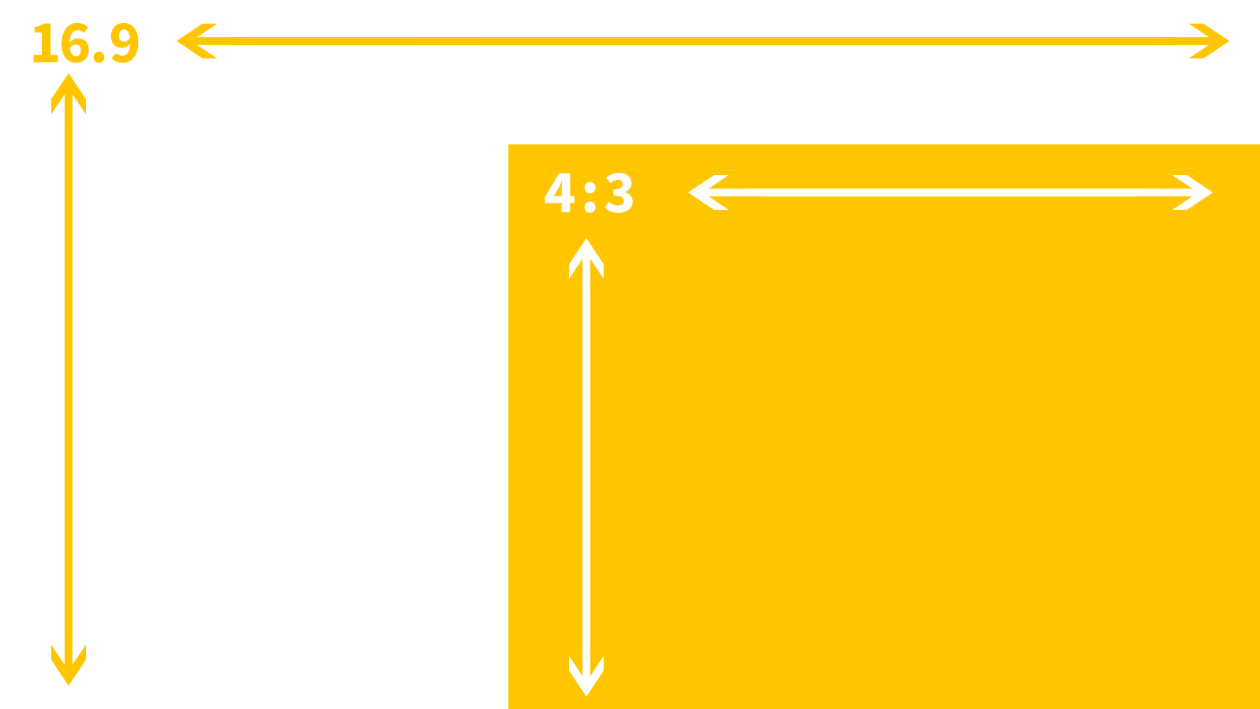
Het visualiseren van de twee meest voorkomende beeldverhoudingen:

Beeldverhoudingen per apparaat
Hoewel de afbeeldingen op jouw site zijn geoptimaliseerd, wordt het ontwerp van de afbeeldingen op jouw site niet daadwerkelijk aangepast. Als je een afbeelding op de desktop gebruikt die een beeldverhouding van 16:9 heeft, zal deze er perfect uitzien op de desktop omdat een desktopapparaat breed is. Een mobiel apparaat is echter veel kleiner, en dus zal een 16:9 beeldverhouding er soms klein uitzien.
Ter compensatie kan je de functie Verberg op apparaat gebruiken om specifieke versies voor die apparaten te maken of je kan de afmetingen van de afbeelding aanpassen om deze te laten passen. Veranderingen in de grootte zijn onafhankelijk van het apparaat.
Opmerkingen
Grootste is niet altijd het beste
Het uploaden van de grootste resolutie voor jouw site garandeert dat de beelden van jouw site een hoge resolutie hebben voor jouw bezoekers en klanten. Houd er echter rekening mee dat grote afbeeldingen ook een drastisch effect hebben op de snelheid van jouw pagina. Aangezien afbeeldingen met een hoge resolutie worden verkleind, merken gebruikers het verschil in resolutie normaal gesproken niet op. Het is beter om afbeeldingen te uploaden die net zo groot zijn als hoe ze bedoeld zijn om te gebruiken. Als je bijvoorbeeld een foto hebt die 300px bij 300px op je site staat, wil je die niet uploaden als een 4000px bij 4000px afbeelding.