Dit artikel toont je hoe jouw Google Tag Manager in jouw site kunt implementeren.
Dit artikel volgt niet exact de instructies van Google, maar is getest en werkt correct. De instructies zijn om de volgende redenen gewijzigd ten opzichte van de instructies van Google:
- Google vraagt je de code te installeren in de <head> van de site. Dit is een slechte manier van werken voor de snelheid van de pagina’s, omdat dit het laden van de site zal vertragen. Daarom plaatsen we hem aan de onderkant <body-end>, zodat hij als laatste wordt geladen.
- Het is gemakkelijker om de code te kopiëren naar een enkele locatie.
Google Tag Manager toevoegen
Google geeft je code embeds die er uitzien als de voorbeelden hieronder. Beide moeten worden geïnstalleerd in de <body-end> van de site.
| Script Section |
|---|
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
|
| NoScript Section |
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) --> |
Google Tag Manager instellen
Vervolgens moeten we de standaard trigger voor de weergave van alle pagina’s vervangen door onze aangepaste gebeurtenis. Binnenin tag manager moeten we eerst de aangepaste trigger voor de gebeurtenis maken:
- Ga naar “Google Tag Manager” en meld je aan.
- Klik links op “Triggers”.
- Klik aan de rechterkant op de knop “nieuw”.
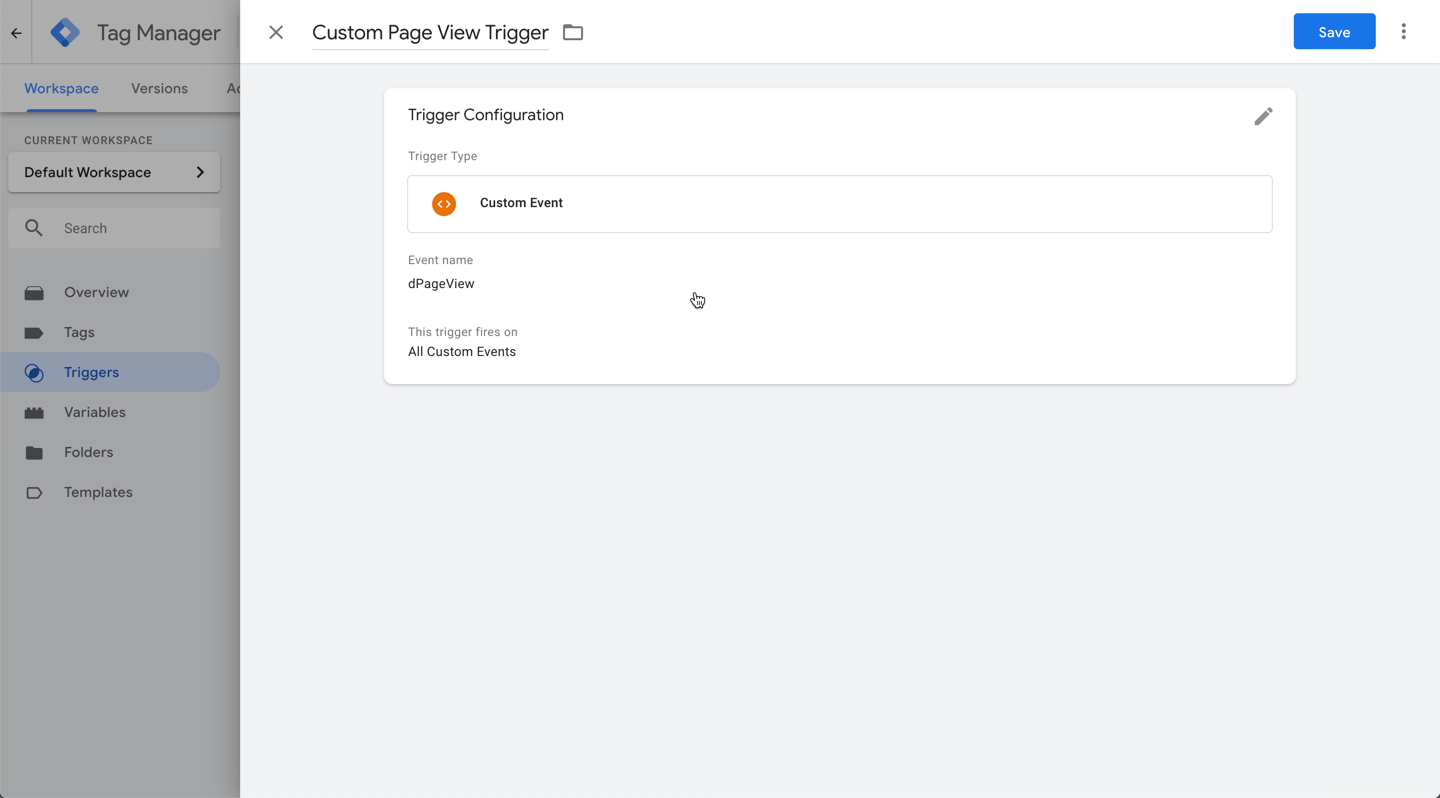
- Typ een “naam” voor de trigger linksboven. We raden iets memorabels en nuttigs aan, zoals: Custom Page View Trigger.
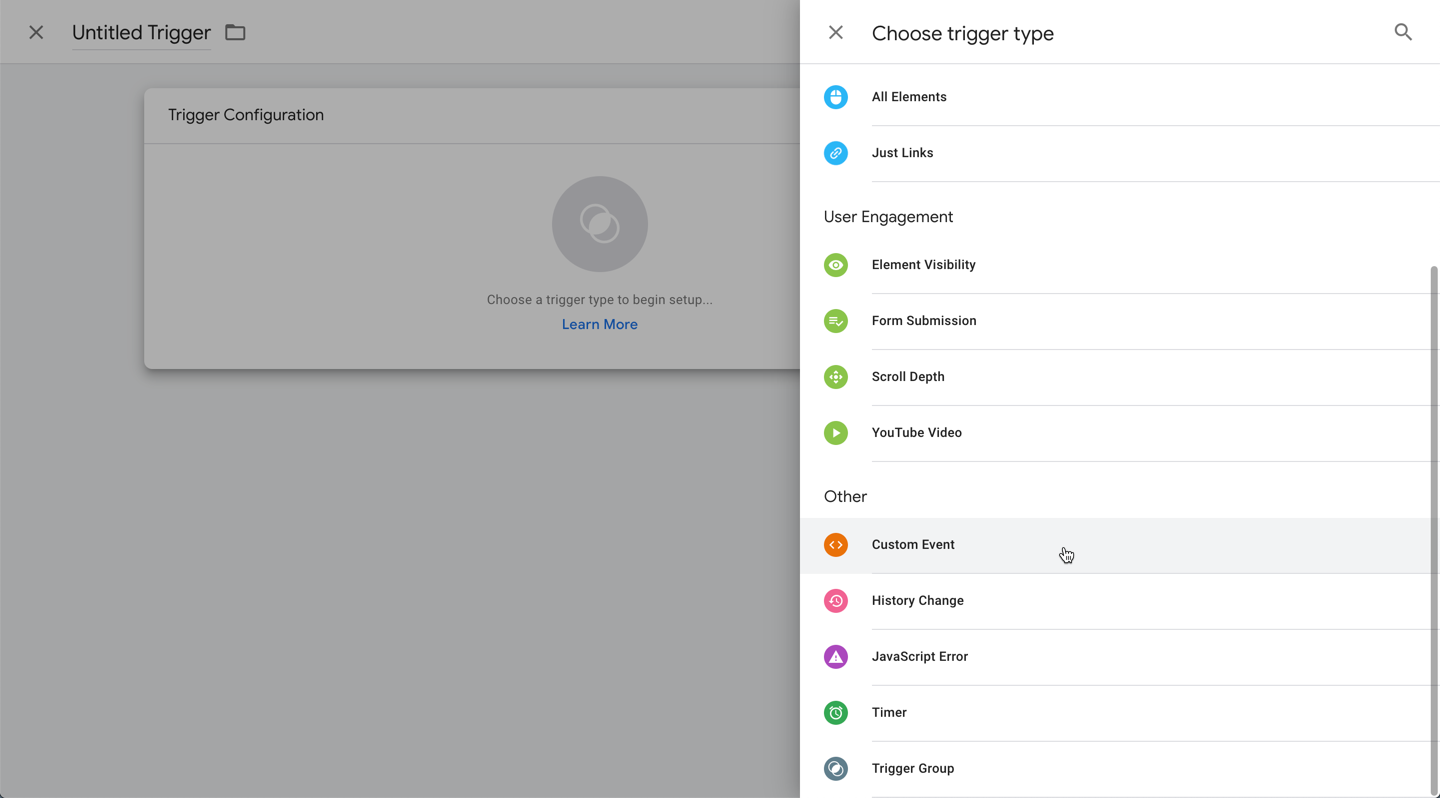
- Klik op de “aangepaste triggerconfiguratiebox” en selecteer “Aangepaste gebeurtenis”.

- Typ in het vakje met de naam van het evenement “dPageView”.

- Klik op “opslaan” in Tag Manger.
Na het creëren van de trigger, moeten we het toepassen op de tags die we willen. Dit moet worden gedaan voor elke tag die je op de site gebruikt om te triggeren voor paginaweergaven. In dit voorbeeld passen we het toe voor Google Analytics Universal.
- Ga in Tag Manager naar “tags”.
- Maak een nieuwe tag aan.
- Typ een naam.
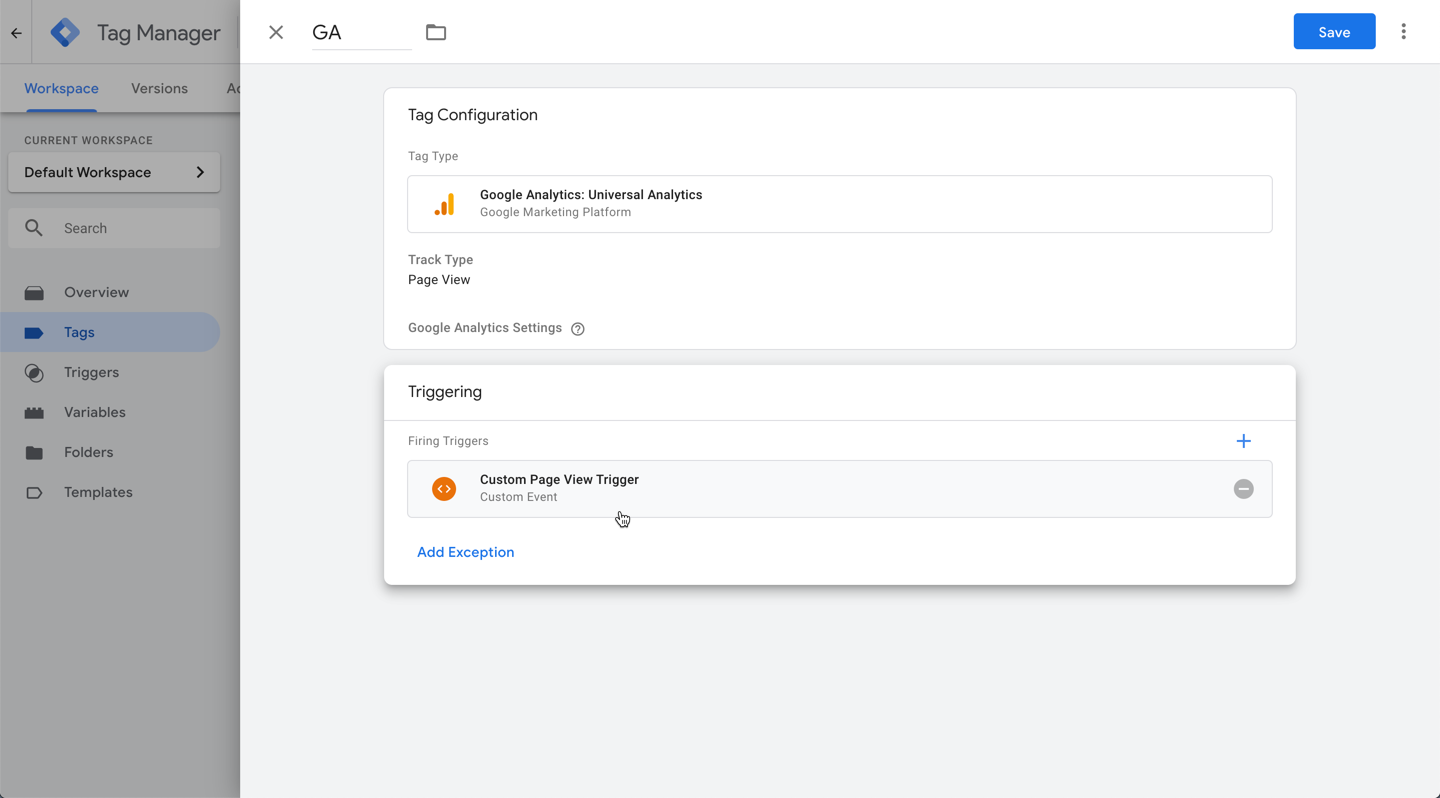
- Klik op het vakje “Tagconfiguratie” en selecteer de tag die je wilt gebruiken. In dit geval Google Analytics Universal.
- Klik na het instellen van de tag op het vakje “Triggering”. Kies de aangepaste trigger die we hebben gemaakt Custom Page View Trigger.

- Klik op “Opslaan”.
Nadat je deze wijzigingen in Tag Manager hebt aangebracht, klik je op “Verzenden” en vervolgens op “Publiceren” van de wijzigingen in de live-instellingen.
Overwegingen voor Google Tag Manager
- Deze code zal alleen lopen op de live gepubliceerde site. Je zal het willen testen op de live versie.
- We hebben uitgebreide tests uitgevoerd en de body-end.html sectie van Ontwikkelaarsmodus werkt voor het toevoegen van de noscript code en de standaard code.
- Verander de ‘dataLayer’ instelling van Google Tag Manager niet, dit zal onze aangepaste integratiecode breken.