Hoe je de inhoud van jouw site organiseert is belangrijk. Door de inhoud goed te rangschikken kunnen bezoekers gemakkelijk vinden wat ze zoeken en kan je delen van jouw site die anders over het hoofd zouden worden gezien, benadrukken. Een goed georganiseerde pagina zorgt ervoor dat jouw site er professioneel uitziet en helpt de verkoop te verhogen door het voor bezoekers van de site gemakkelijk te maken om te vinden wat ze zoeken.
Structuur SiteBuilder
De SiteBuilder is opgebouwd uit een koptekst, voettekst, rijen en kolommen. Elke widget die je toevoegt wordt ingevoegd in een van deze secties.
Widgets nemen vaak de volledige grootte van een kolom of rij in beslag, waardoor het moeilijk is om ze te selecteren. Om dit te omzeilen, klik je met de rechtermuisknop op de widget in de kolom of rij die je wil selecteren, beweeg je de muis over de optie “Selecteer container” en selecteer je vervolgens ofwel “Kolom” of “Rij”.
Rijen
Rijen zijn de horizontale secties van jouw site. Wanneer je widgets en kolommen aan jouw site toevoegt, worden deze binnen deze rijen geplaatst. Om te wijzigen hoe de content wordt weergegeven in de mobiele weergave, klik je op de “omgekeerde kolomvolgorde” in de rij-editor.
Je kan rijen aan jouw site toevoegen door widgets in de site te slepen. Wanneer je een widget tussen rijen sleept of in een ruimte waar je een rij wilt toevoegen, wordt een nieuwe rij aangemaakt wanneer je de widget loslaat.
Om een rij te verwijderen, klik je met de rechtermuisknop op een willekeurige plaats in de rij om het contextmenu te openen en klik je vervolgens op “Verwijderen”. Je kan ook op de knop ” Rij” in de linkerbovenhoek van de rij klikken en op “Verwijderen” klikken.
Kolommen
Elke rij bevat ten minste één kolom. Kolommen bevatten alle widgets in jouw site en regelen de indeling ervan.
Elke rij kan maximaal vier kolommen bevatten. Wanneer je een nieuwe kolom toevoegt, verschijnt deze naast de bestaande kolom in die rij.
Om een kolom te verwijderen, klik je met de rechtermuisknop op een willekeurige plaats in de kolom om het contextmenu te openen en klik vervolgens op “Verwijderen”. Je kan ook op de rode “X” in de rechterbovenhoek van de kolom klikken.
Je kan een widget direct in kolommen plaatsen, of de kolom verder structureren door binnenste rijen toe te voegen.
Binnenste Rijen
Binnenste rijen maken extra ontwerpvrijheid mogelijk door de mogelijkheid te bieden om rijen in kolommen toe te voegen. Met behulp van de binnenste rijen kan je de kolomindeling variëren en het algemene ontwerp van de rij behouden (bijvoorbeeld achtergrond, tussenruimte, afloop).
Net als bij gewone rijen kunnen binnenrijen een eigen achtergrond en tussenruimte hebben, in maximaal vier kolommen worden opgesplitst en de volgorde van de kolommen kunnen worden gewijzigd op mobiele toestellen. Kolommen in de binnenste rijen kunnen door elke widget worden ingevuld, maar binnenrijen kunnen niet aan dergelijke kolommen worden toegevoegd.
Om een binnenrij aan een kolom toe te voegen, doe je een van de volgende dingen:
- Klik met de rechtermuisknop op de rij en klik op “Binnenste rij toevoegen”.
Als er meerdere kolommen in de rij staan, kies dan aan welke kolom je de binnenste rijen wilt toevoegen. - Klik met de rechtermuisknop op de kolom en klik op “Binnenste rij toevoegen”.
- Klik met de rechtermuisknop op de binnenste rij en klik op “Voeg rij toe” om een binnenste rij te plaatsen onder de huidige rij.
Voorbeeld Binnenrij
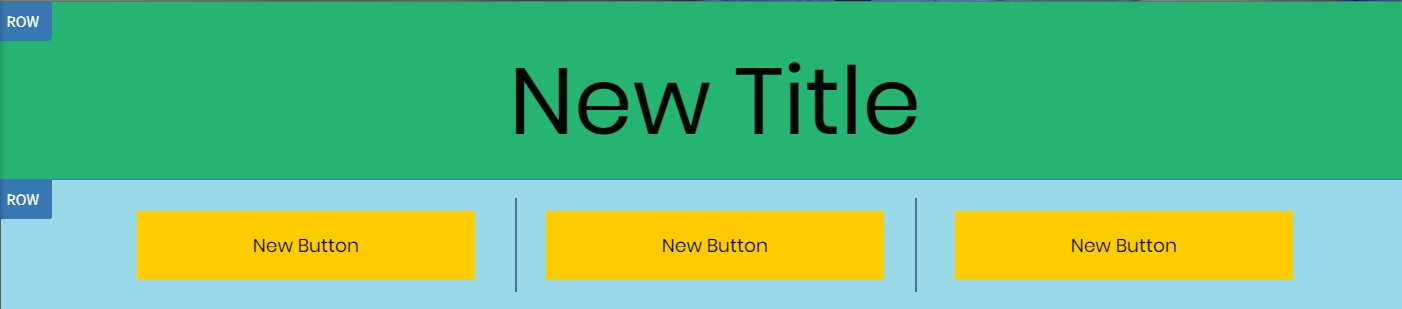
Om een voorbeeld te geven van het gebruik van een binnenste rij, laten we eens kijken naar twee manieren waarop een lay-out met een titel en 3 knoppen kan worden ontworpen:
- Voeg twee rijen toe. Plaats de titel in rij 1 met 1 kolom. Splits rij 2 op in 3 kolommen. Plaats een knop in elke kolom.
- Twee afzonderlijke rijen kunnen niet dezelfde achtergrondafbeelding delen en je moet de spatiëring en afloopstijl voor elke rij afzonderlijk instellen.

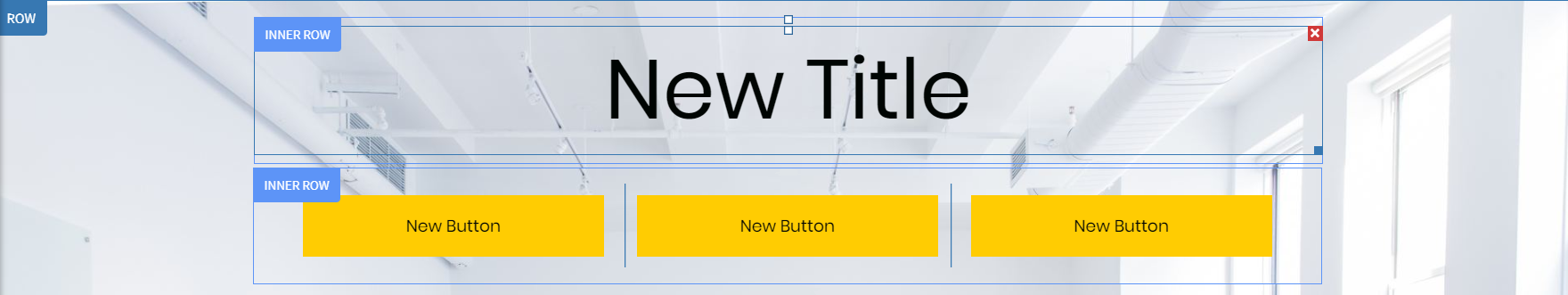
- Voeg een rij toe. Standaard bevat elke rij een kolom. Voeg 2 binnenste rijen toe aan de kolom. Plaats de titel in de binnenste rij 1. Splits twee de binnenste rij op in 3 kolommen. Plaats een knop in elke kolom.
- Deze twee binnenste rijen delen de hoofdrij-achtergrond, de tussenruimte en de afloop.

Enkele belangrijke overwegingen bij het bewerken van de binnenste rijen:
- Je kan alleen de pijlen voor het wisselen van de volgorde gebruiken om de volgorde tussen de binnenste rijen te wisselen. Om de volgorde van de widgets en de binnenste rijen te wisselen, moet je de widgets handmatig boven of onder de binnenste rij slepen.
- 2 kolommen, 3 kolommen, 4 kolommen widgets kunnen niet in de binnenste rijen worden geplaatst. Om een kolom toe te voegen klik je met de rechtermuisknop op de rij en klik je op “Kolom toevoegen”.
- In tegenstelling tot een gewone rij kunnen de binnenste rijen niet worden gekopieerd.
Widgets
Widgets bevatten de tekst, afbeeldingen, knoppen en andere content van jouw site.
Volg deze stappen om widgets aan jouw site toe te voegen:
- Klik in het linkerpaneel op “Widgets”.
- Zoek de widget die je wil, en sleep deze vervolgens naar jouw site
Om een widget van jouw site te verwijderen, klik je met de rechtermuisknop op een willekeurige plaats op de widget om het contextmenu te openen en klik je vervolgens op “Verwijderen”. Je kan ook op de rode “X” in de rechterbovenhoek van de widget klikken.
Om widgets naast elkaar te rangschikken, sleep je een widget naar je site, voeg je een kolom toe aan de rij waar die widget is geplaatst en sleep je vervolgens een andere widget in die kolom. Je kan ook de widget met twee kolommen naar jouw site slepen en vervolgens de widgets naar elke kolom slepen.
Uitlijnen
Tijdens het aanpassen van de grootte van de widgets binnen dezelfde kolom, probeert de SiteBuilder ze uit te lijnen om precies dezelfde grootte te hebben. Terwijl je de grootte aanpast, springt SiteBuilder voor of achter om naar de locatie te gaan. Dit zou het makkelijker moeten maken om widgets exact hetzelfde formaat te maken.
Rasteruitlijning
De rasteruitlijn functie helpt bij het leggen van widgets in de pagina’s van jouw site met professionele precisie. Met dit systeem kan je widgets horizontaal en verticaal uitlijnen binnen kolommen en rijen. Linialen worden gepresenteerd bij het verplaatsen van een element in de rij of kolom, of bij het aanpassen van de grootte van de widget. De uitgelijnde elementen worden gemarkeerd met een gekleurde rand. Een widget kan worden uitgelijnd met meer dan één andere widget, afhankelijk van het specifieke gebruik.