Toon jouw bezoekers een kaart van elke gewenste locatie. Gebruik de kaartwidget om de locatie van jouw bedrijf of een speciaal evenement te laten zien. Je kan het ook gebruiken om klanten te laten zien waar ze kunnen parkeren.
Om de kaartwidget toe te voegen:
- Klik in het linkerpaneel op “Widgets”.
- Klik en sleep de kaartwidget in jouw site.
IN DIT ARTIKEL
Content Editor
Om toegang te krijgen tot de content editor:
- Klik met de rechtermuisknop op de widget en klik op “Inhoud bewerken”.
- Typ jouw bedrijfsadres in het daarvoor bestemde veld.
- Selecteer het adres uit het uitklapmenu dat verschijnt. Als jouw adres niet wordt weergegeven in het uitklapmenu, betekent dit dat we het niet kunnen vinden in de API van Mapbox (soms anders dan bij het zoeken naar kaarten). Om dit probleem te omzeilen, kan je proberen een knop widget rechtstreeks aan de kaart-URL in Google Maps te koppelen. Als jouw adres ontbreekt in MapBox, kun je direct een verzoek sturen naar MapBox om jouw adres toe te voegen.
- Je kan ervoor kiezen om een kaartknop weer te geven in plaats van een kaartafbeelding. Om een kaartknop weer te geven op specifieke apparaten, selecteer je de “Gebruik knop op” bij apparaten waar je de knop wilt laten verschijnen. Als er geen apparaten worden gekozen, wordt het kaartbeeld weergegeven.
- Typ de tekst die je op de knop wilt laten verschijnen in het daarvoor bestemde veld “Tekst op knop”.
Toon Locatie-informatie Pop-up
Om een pop-up met locatie-informatie weer te geven op de kaart widget:
- Typ een titel en beschrijving voor de pop-up.
- Selecteer om de pop-up “On hover”, “On click” of “Always” weer te geven in de pop-up display drop-down.
Ontwerpeditor
Om de ontwerpeditor te openen, klik je met de rechtermuisknop op de widget en klik je op “Ontwerp bewerken”.
Klik op het tabblad Lay-out om het ontwerp van de kaart die op jouw site verschijnt te bewerken.
Embedden van een Google Map met behulp van een HTML Widget
Om kaarten van Google Maps te embedden met behulp van de HTML widget:
- Navigeer naar Google Maps.
- Zoek de locatie die je wilt.
- Klik op het menu linksboven en klik vervolgens op “Kaart delen of embedden” .
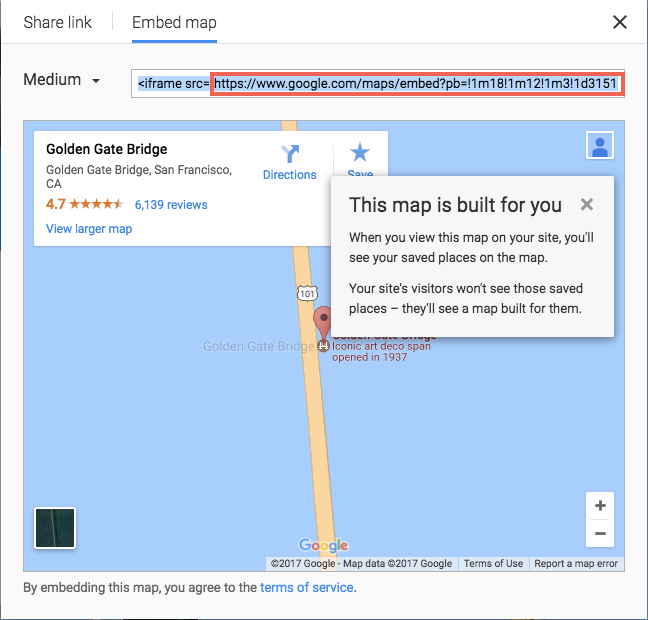
- Klik op het tabblad “Embed map”.
- Kopieer de URL in de aanhalingstekens na <iframe src =”. Zorg ervoor dat je de volledige URL die in de aanhalingstekens is genesteld, kopieert.

- Navigeer naar jouw site en klik in het linkerpaneel op Widgets en sleep de HTML widget in een rij of kolom.
- Gebruik de volgende embedded code en voeg de URL die je hebt verkregen van Google Maps toe in de offertes na iframe src=:
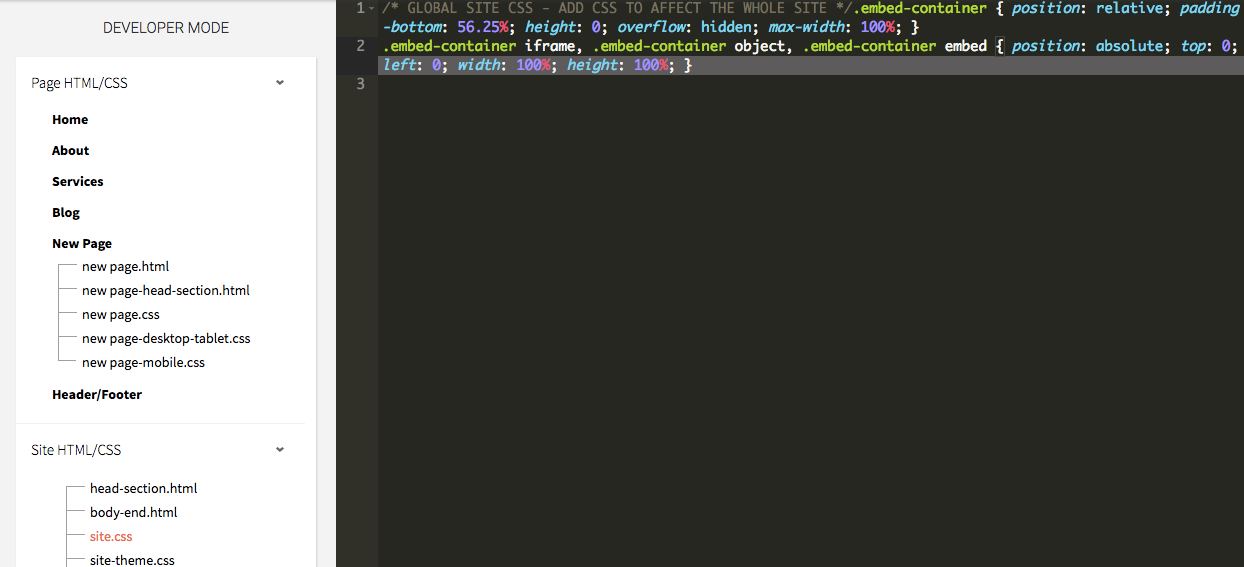
<div class="embed-container"><iframe src=" " frameborder="0" allowfullscreen></iframe></div> - Ga naar de Ontwikkelaarsmodus.
- Klik op “Site HTML/CSS” en vervolgens op “site.css”.
- Voeg de volgende CSS toe aan deze sectie:.embed-container { positie: relatief; padding-bottom: 56,25%; hoogte: 0; overloop: verborgen; max. breedte: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { positie: absoluut; top: 0; links: 0; breedte: 100%; hoogte: 100%; }

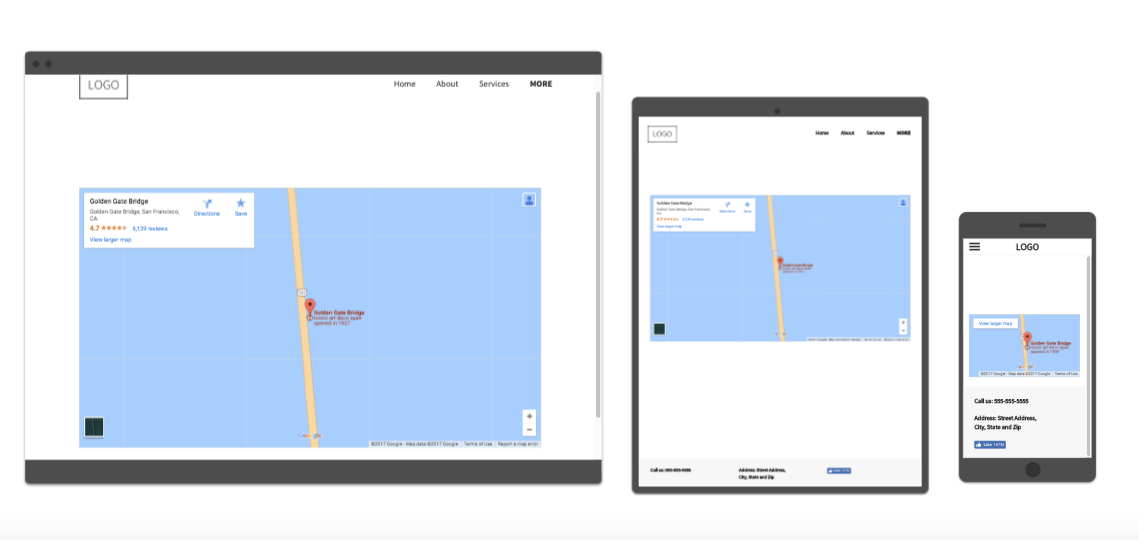
De kaart wordt op de juiste wijze aangepast aan de verschillende weergaven van het apparaat. Als je de normale embedded code van Google Maps gebruikt, zal de grootte van de kaart widget op alle apparaten statisch worden weergegeven en worden afgesneden in de mobiele weergave.