Connected Data stelt je in staat om site widgets te koppelen aan gegevens die in externe bronnen en/of in de Content Library van de site worden onderhouden. Dit stelt je in staat om één betrouwbare bron te hebben om sneller websites te bouwen, websites up-to-date en accuraat te houden, te zorgen voor consistentie van belangrijke informatie in de hele site en meer. Wanneer de widgets van de site verbonden zijn via Connected Data, hoef je de gegevens in elk van de widgets niet meer handmatig te wijzigen, aangezien ze via de Content Library worden beheerd.

Verzamel en bewerk gegevens
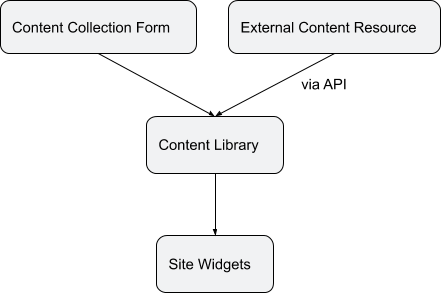
Om widgets te kunnen verbinden via Connected Data, moet de inhoud worden opgeslagen in de Content Library. Er zijn verschillende manieren om data toe te voegen aan de Content Library:
- Handmatig. Klik in het linkerpaneel op “Content” om naar de Content Library te gaan en content toe te voegen: zakelijke informatie (adressen, telefoonnummers, sociale links, etc.), tekst, afbeeldingen en meer.
- Verzamelen via het klantenformulier. Alle content die jouw klant opneemt in het contentformulier wordt automatisch toegevoegd aan de Content Library.
- API. Gebruik de Content Library API om content naar de Content Library te pushen en deze te koppelen aan de verschillende site widgets. Dit is vooral handig als je bedrijfsgegevens in een externe bron bewaart (bijvoorbeeld Salesforce, jouw eigen contactformulier, enzovoort).
Als u de Content Library via de API vult, vergeet dan niet dat de site ook rechtstreeks via de API kan worden geherpubliceerd.
Structuur connected data
Om gegevens te kunnen verbinden via Connected Data moet deze een label en inhoud hebben.
- Label. Het label is de unieke aanduiding van de inhoud in de bibliotheek die het aan de widget op de site bindt.
Zorg ervoor dat de labels die je kiest betekenisvol en uniek zijn. Dit helpt je gemakkelijk te kiezen welk contentelement met welke widget moet worden verbonden en helpt voorkomen dat het label in de toekomst wordt gewijzigd. Als je het label van de Content Library wijzigt terwijl een widget is verbonden, wordt de verbinding met de widget verbroken. - Inhoud. De informatie (bijvoorbeeld tekst, beeld, telefoon) die in de Content Library staat en eenmaal verbonden is met een widget op de site wordt weergegeven.
Je kan de Content Library vullen met twee soorten content: tekst en afbeeldingen. Elke tekstsectie in de Bedrijfsinfo kan tot 4000 tekens bevatten.
Sommige velden van de Content Library hebben voorgedefinieerde labels. Zo zijn bijvoorbeeld de labels voor Logo of Social iconen velden voorgedefinieerd. Andere velden, zoals Collecties of niet-standaard zakelijke tekstvelden, hebben aangepaste labels die je zelf moet definiëren.
Gegevens koppelen
De gegevens die je kan verbinden met de widgets op jouw site zijn samengevat in de volgende tabel:
| Widgets | Content Library Data |
|---|---|
| Tekst: paragraaf, titels | Bedrijfstekst: alle opties
Bedrijfsinformatie:
|
| Afbeelding | Bedrijfsafbeeldingen
Bedrijfsinformatie:
Link
|
| Map | Bedrijfsinformatie: Locatie |
| Meerdere locaties (alleen connected data) | Bedrijfsinformatie: Locaties |
| Knop/Click to call/Click-to-email (tekst op knop) | Bedrijfsinformatie:
|
| Social Widgets (alleen connected data) |
|
| Beeldgalerij | Verzamelingen (Afbeelding, Beschrijving, Titel, Link, Linktekst en Beeld Alt-tekst) |
| Beeldschuifregelaar | Verzamelingen (Afbeelding, Beschrijving, Titel, Link, Linktekst en Beeld Alt-tekst) |
| Lijst | Verzamelingen (Afbeelding, Beschrijving, Titel, Link, Linktekst en Beeld Alt-tekst) |
| Achtergrond afbeelding | Bedrijfsafbeeldingen
|
| Achtergrond schuifregelaar | Collecties |
| Kantooruren | Update alleen via API |
| Video Widget (alleen dynamische pagina’s) | Video link: YouTube, Vimeo of Dailymotion |
| Tekst & AfbeeldingWidget | Afbeelding en tekst |
SEO Velden
Je kan de SEO-titel en SEO-beschrijving koppelen aan elk tekstveld in de Content Library.
Gegevens verbinden met de elementen van de site
Om gegevens te verbinden met site-elementen:
- Klik met de rechtermuisknop op de widget die je wil verbinden met een gegevensveld.
- Klik in het contextmenu op “Verbinding maken met gegevens”.
- Selecteer in het dialoogvenster “Verbind gegevens met het gegevensveld waarmee je deze widget wil verbinden”.
- Elke widget die je met succes verbindt met de gegevens in de Content Library is gemarkeerd met een blauw “Connected Data”-pictogram.
Als je tekstgegevens met elkaar verbindt, neemt de tekst Globale tekststijlen over. Om de tekststijl te wijzigen, ga je naar de ontwerpeditor van de widget. Het menu voor inline tekstbewerking is niet beschikbaar voor tekstwidgets die zijn gekoppeld.
Gegevens bewerken
De content die wordt gesynchroniseerd via Connected Data kan direct worden bewerkt in de pop-up, in de Content Library of in de externe bron waarmee het is verbonden. Vergeet niet de site opnieuw te publiceren nadat je de wijzigingen hebt aangebracht.
Het ontwerp van de gekoppelde site-elementen kan op elk moment worden gewijzigd.
Inline Binding
Inline binding is de mogelijkheid om Connected Data te gebruiken voor een bepaald woord of bepaalde woorden binnen de tekst editor. De gekoppelde tekst kan net als gewone tekst worden ontworpen en gelinkt.
Om inline binding te gebruiken:
- Typ {{{ in de tekst editor om de Connect Data pop-up te activeren.
- Selecteer het label dat je wil koppelen.
- Klik op “Opslaan”.
Tijdens het bewerken verschijnt het label in de editor tussen gekrulde haakjes (bijvoorbeeld {{label}}). De gekoppelde tekst verschijnt na het sluiten van de editor. Je kan de gekoppelde tekst ook weergeven door te klikken op het pictogram Verbonden gegevens.
Als alternatief kan je het label ook direct in de tekst editor typen met twee gekrulde haakjes om de tekst te verbinden met behulp van inline binding. Bijvoorbeeld, {{content_bibliotheek.globaal}}.
Gegevens loskoppelen
Om een widget los te koppelen van Connected Data:
- Klik met de rechtermuisknop op de widget en klik op ” Wijzig verbinding “.
- Selecteer in het menu “Geen”.
Voor widgets die menu’s voor het bewerken van content hebben, kan je, als je al in de widget content editor bent, op het blauwe pictogram in de rechterbovenhoek gaan staan en op “Verbreek de verbinding” klikken.
Door het loskoppelen van een widget wordt de tekst en zijn stijl teruggezet naar de eerder gebruikte stijl.
Problemen oplossen
- Als je de optie Connected Data niet ziet in het contextmenu van een widget, kan het zijn dat de Content Library leeg is. Zorg ervoor dat er hier data staat.
- Als je een label dat je zoekt niet in het menu ziet, controleer dan of het Content Library element dat je met dit label hebt aangemaakt inhoud heeft. Je kan alleen verbinding maken met lege labels in de Sjabloonmodus.
- Als je geen bijgewerkte gegevens ziet in een specifieke widget, zorg er dan voor dat de widget is verbonden met het juiste label.