Cet article vous montre comment implémenter Google Tag Manager au sein de votre site.
Les instructions fournies dans cet article ne correspondent pas tout à fait aux instructions fournies par Google, mais elles ont été testées et fonctionnent correctement. Ces instructions ont été modifiées par rapport aux instructions de Google pour les raisons suivantes :
- Google vous demande d’ajouter le code dans la section <head> du site. Cette pratique nuit cependant à la rapidité de la page, car elle ralentit le chargement du site. Pour cette raison, nous préférons ajouter le code au bas de la section <body-end>, afin qu’il soit chargé en dernier.
- Il est plus facile de copier le code à un seul endroit.
DANS CET ARTICLE :
- Ajoutez Google Tag Manager
- Configurez Google Tag Manager
- Quelques remarques concernant Google Tag Manager
Ajoutez Google Tag Manager
Google vous fournira des codes embed tels que ceux présentés dans les exemples ci-dessous. Ces deux éléments doivent être insérés dans la section <body-end> du site.
| Script Section |
|---|
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
|
| NoScript Section |
<!-- Google Tag Manager (noscript) --> <noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript> <!-- End Google Tag Manager (noscript) --> |
Configurez Google Tag Manager
Ensuite, nous devons remplacer le déclencheur d’affichage de page par défaut Toutes les Pages par notre événement personnalisé. Dans le gestionnaire de balises, nous devons donc d’abord créer le déclencheur d’événement personnalisé :
- Allez dans « Google Tag Manager » et connectez-vous.
- À gauche, cliquez sur « Déclencheurs ».
- Dans la partie droite, cliquez sur le bouton « nouveau ».
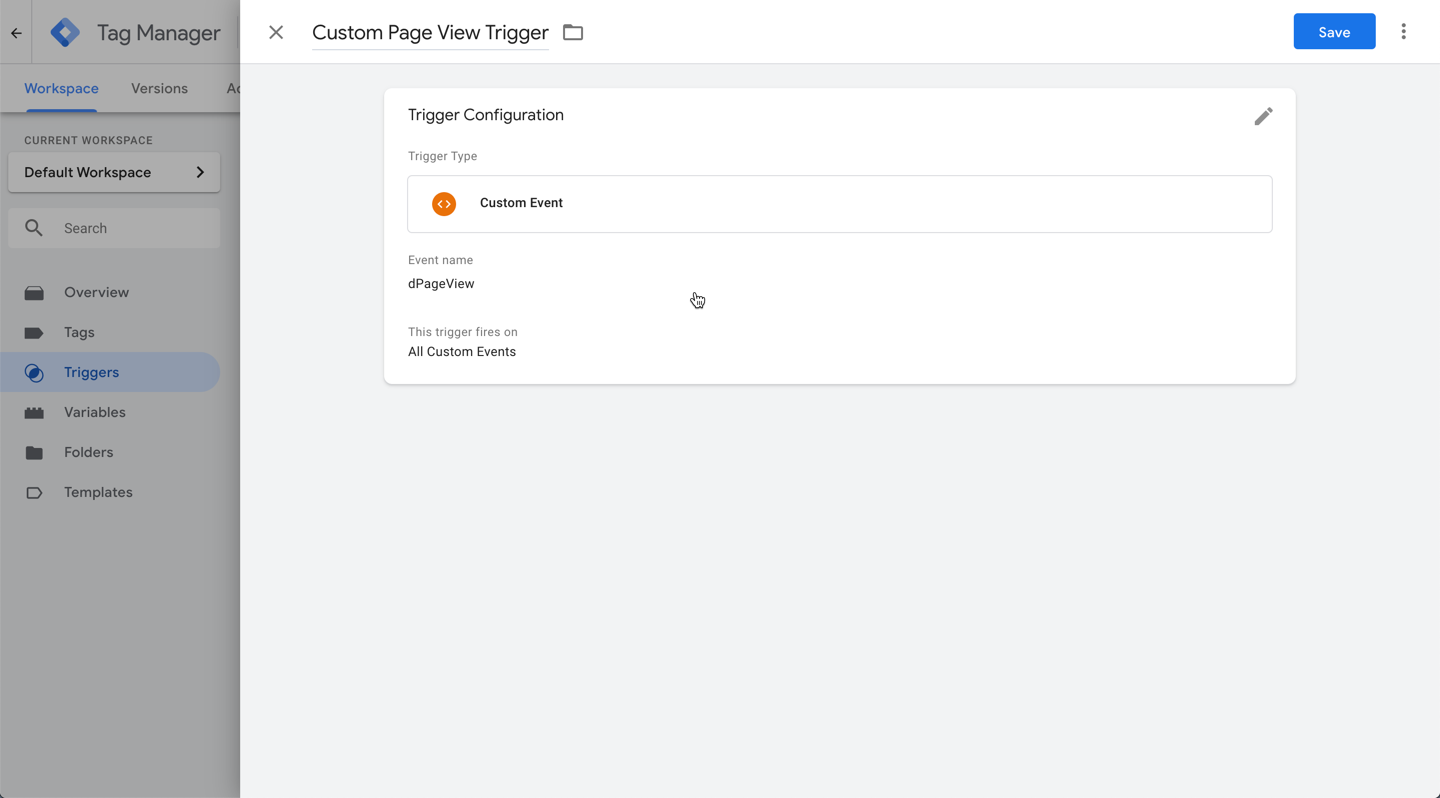
- Saisissez un « nom » pour le déclencheur en haut à gauche. Nous vous conseillons d’opter pour un nom facile à mémoriser et pratique, comme p. ex. : Custom Page View Trigger.
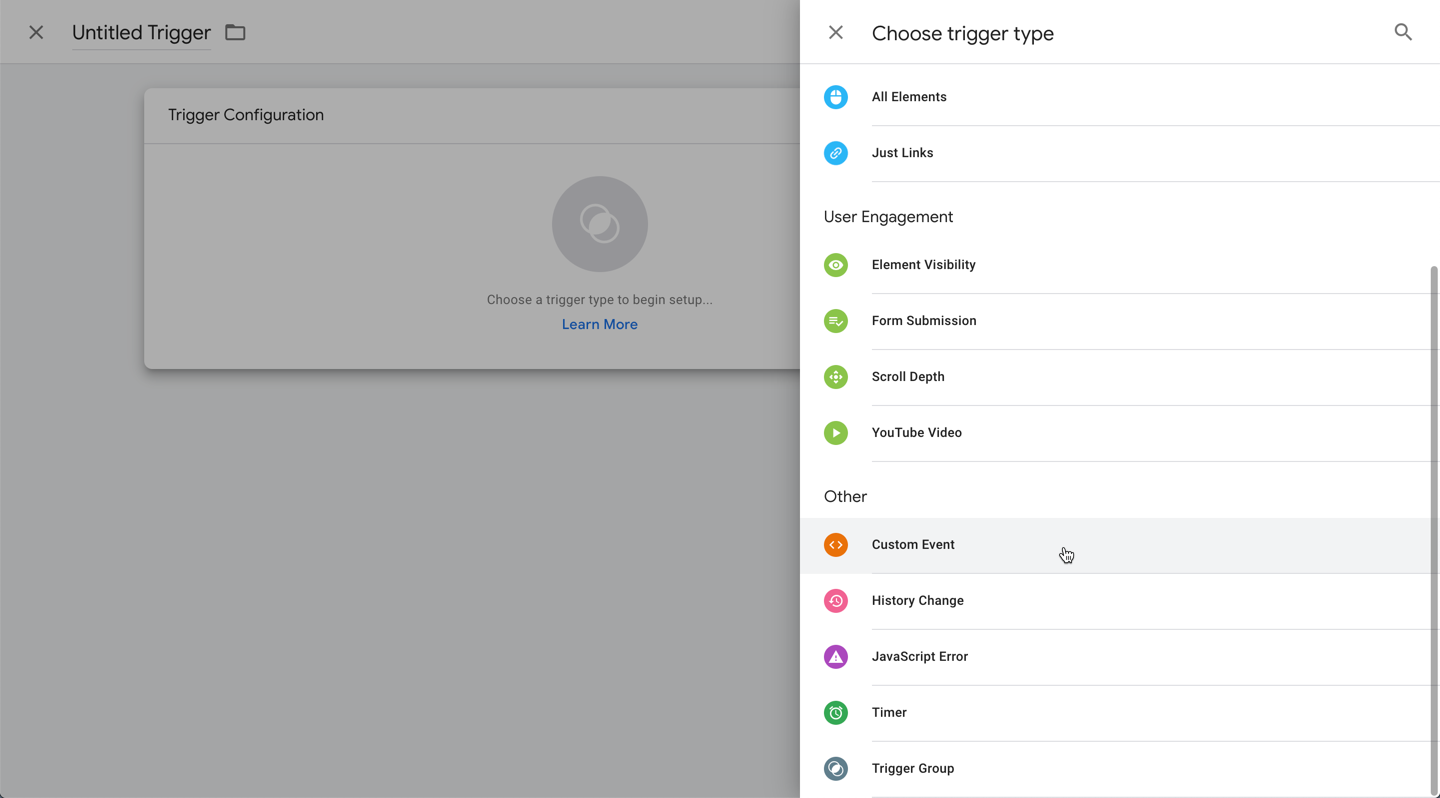
- Cliquez sur la « boîte de configuration du déclencheur personnalisé » et sélectionnez « Événement Personnalisé ».

- Dans la case du nom de l’événement, saisissez « dPageView ».

- Cliquez sur « enregistrer » dans le gestionnaire de balises.
Après avoir créé le déclencheur, nous devons l’appliquer aux balises de notre choix. Cette opération doit être effectuée pour chaque balise que vous utilisez sur le site pour déclencher des événements de visualisation de pages. Dans cet exemple, nous allons l’appliquer pour Google Analytics Universal.
- Dans le gestionnaire de balises, rendez-vous dans « balises ».
- Créez une nouvelle balise.
- Saisissez un « nom » facile à mémoriser.
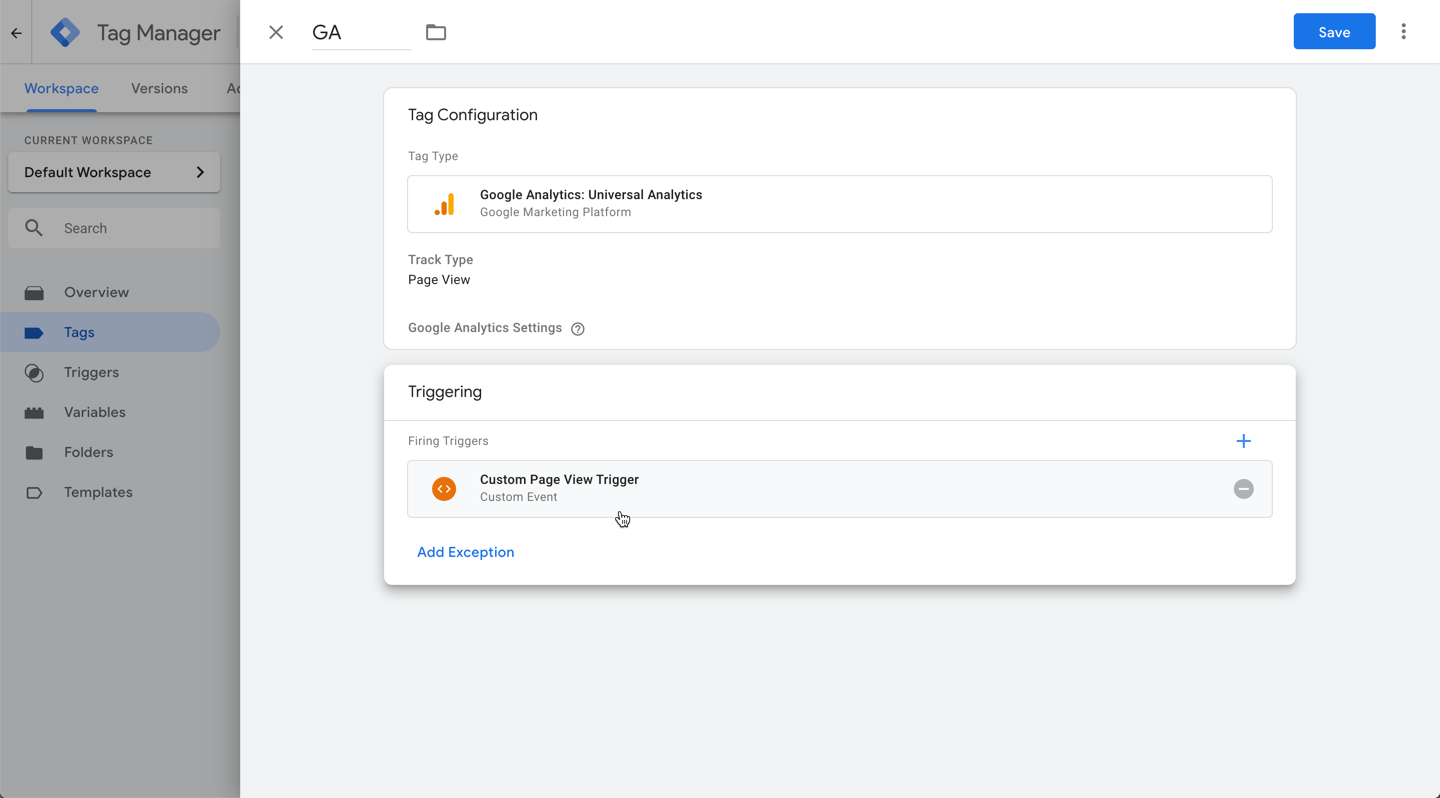
- Cliquez sur la case « Configuration des balises » et sélectionnez la balise que vous souhaitez utiliser. Dans ce cas, il s’agira de Google Analytics Universal.
- Après avoir configuré la balise, cliquez sur la case « Déclenchement ». Choisissez le déclencheur personnalisé que nous avons créé (Déclencheur d’affichage de page personnalisé).

- Cliquez sur « Enregistrer ».
Après avoir apporté ces modifications au gestionnaire de balises, cliquez sur « Valider », puis sur « Publier » pour que les modifications soient prises en compte dans les paramètres en ligne.
Quelques remarques concernant Google Tag Manager
- Ce code ne fonctionnera que sur le site publié en ligne. Vous devrez donc vous assurer que vous le testerez sur la version en ligne.
- Nous avons effectué des tests approfondis et la section
body-end.htmldu mode développeur peut être utilisée pour ajouter le code noscript et le code par défaut.
- Veuillez ne pas modifier le paramètre « dataLayer » de Google Tag Manager, car cela endommagerait notre code d’intégration personnalisé.