Vous pouvez ajouter des Pixels de Suivi Facebook à votre site réactif afin de pouvoir y suivre les événements. Créez votre code de pixel de suivi Facebook dans l’onglet Pixel Facebook.
Ajoutez un pixel de suivi Facebook
| Script Section |
|---|
<!-- Facebook Pixel Code --> <script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);
t.async=!0;t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}
(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', 'XXXXXXXXXXXXXXX');fbq('track', 'PageView');
</script>
|
| NoScript Section |
<noscript> <img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=XXXXXXXXXXXXXXX&ev=PageView&noscript=1"/> </noscript> <!-- End Facebook Pixel Code --> |
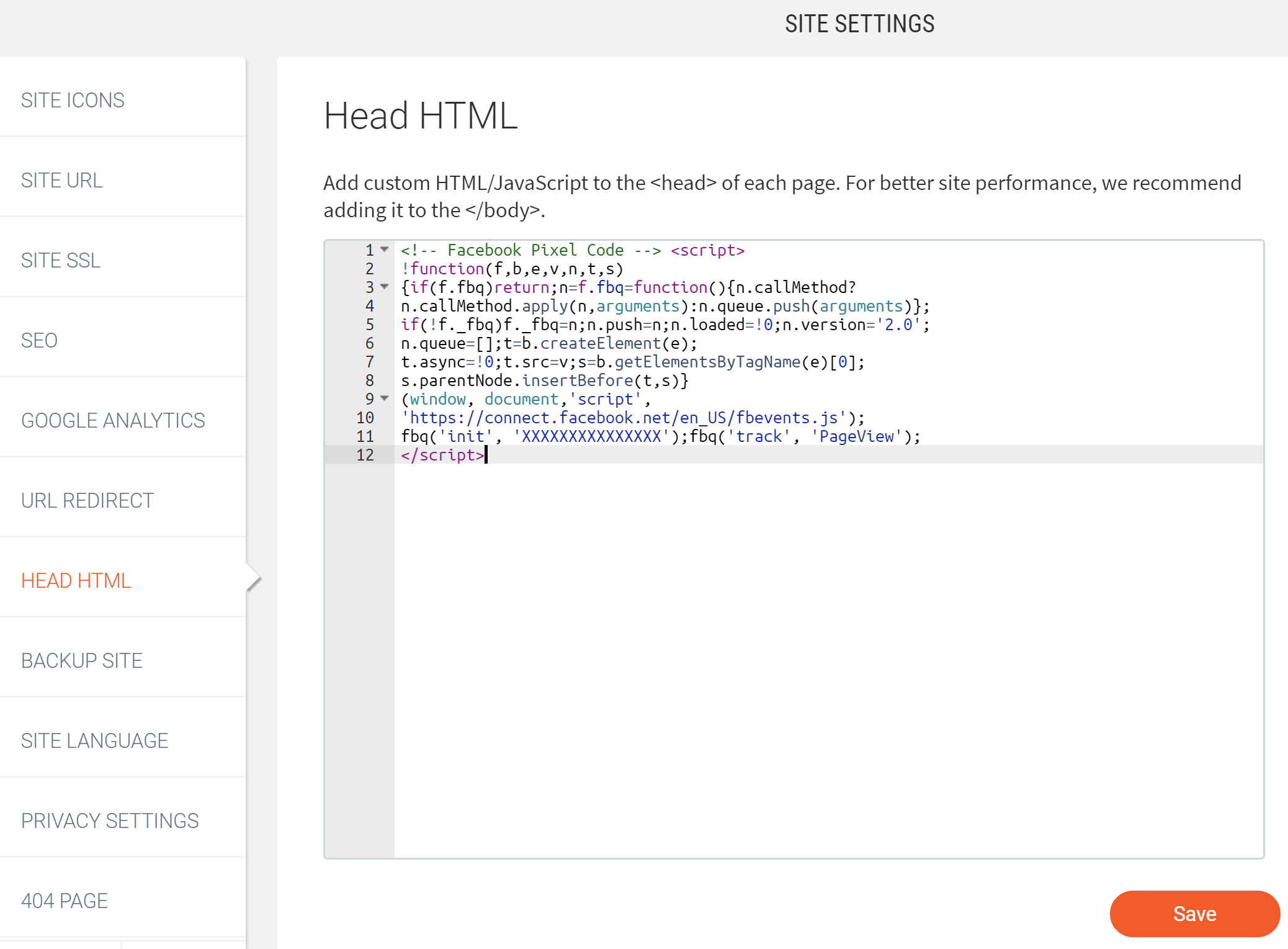
- Pour accéder à la section En-tête HTML, dans le panneau de gauche, cliquez sur « Paramètres », puis sur « En-tête HTML ».
- Copiez la partie <script> du code fourni par Facebook dans la section « Head HTML », puis cliquez sur « Enregistrer ». Le code doit ressembler à celui que vous trouverez ci-dessous.

- Copiez la partie <noscript> du code fourni par Facebook dans la section « Body end HTML », puis cliquez sur « Enregistrer ».
Quelques remarques concernant les pixels de suivi Facebook
- Comme pour le Google Tag Manager, Facebook recommande de placer le code noscript au début de la section body. Il s’agit d’une solution de contournement qu’ils suggèrent pour contourner les limitations des anciens navigateurs web qui ne chargent pas le code d’en-tête.
- SiteBuilder a effectué des tests approfondis et la section body-end.html du mode développeur peut être utilisée pour ajouter le code noscript.
- Pour de plus amples informations au sujet de l’implémentation du pixel Facebook, n’hésitez pas à consulter ce guide.