Avec Boost, vous rendez votre hébergement et votre site web plus rapide en
quelques clics. Car contrairement à d’autres méthodes de mise en cache
(comme Varnish), Boost ne nécessite pas de configuration compliquée.
Il vous suffit d’activer l’option dans notre panneau de contrôle et d’installer un
plug-in pour votre CMS (par exemple WordPress).
Qu’est-ce que Boost ?
Avec Boost, votre hébergement ne fonctionne pas avec Apache mais avec la
technologie plus avancée Litespeed. Cela présente plusieurs avantages :
- Temps de chargement jusqu’à 6 fois plus rapide pour le contenu statique (images, css, javascript)
- Protection DDoS supplémentaire
- Votre site web est plus résistant aux pics soudains de fréquentation.
- Et peut gérer plus de visiteurs simultanés sans perdre de vitesse
Le code de votre site web ne doit pas être modifié.
Activez Boost sur votre pack d’hébergement via le panneau de contrôle.
Activez Boost sur votre pack d’hébergement
Pour activer Boost sur votre pack d’hébergement Combell, vous ne devez rien
modifier dans votre code. Il vous suffit d’activer l’option via le panneau de
contrôle et d’installer un plug-in pour votre CMS ou framework.
Activez Boost via le panneau de commande
- Allez dans « Mes produits » > « Hébergement web » > Votre nom de
domaine - Dans le menu de gauche, choisissez « Performance & Caching ».
- À Boost, cliquez sur « Voir cette mise à niveau ».
- Boost est une option payante. Complétez la commande pour activer l’option.
Installez le plug-in LiteSpeed pour votre CMS ou Framework.
LiteSpeed a développé un plug-in pour presque chaque CMS ou framework.
Installez ce plug-in pour optimiser les images et réduire les fichiers CSS et
Javascript en plus de la mise en cache. Cela permettra à votre site Web de se
charger encore plus rapidement dans les navigateurs.
Trouvez les plug-ins disponibles sur https://lscache.io/plugins/
- WordPress
- Drupal
Installer le plug-in LSCache sur WordPress
1. Allez dans l’environnement WordPress de votre site web et suive ces étapes
2. Allez dans « Plugins » > « New plugin »
3. Cherchez le plugin : « LSCache »
4. Cliquez sur « Installer maintenant »
5. C’est fait. Aucune configuration supplémentaire n’est requise.
Plus d’informations : https://wordpress.org/plugins/litespeed-cache/
Il est parfois utile d’exclure certaines pages du cache.
Pour ce faire, allez dans « Cache » dans le menu du plug-in LiteSpeed
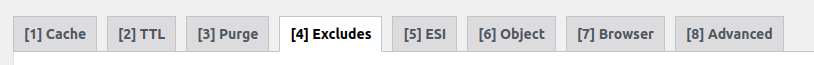
Choisissez « Excludes » dans l’onglet en haut
Entrez l’url de la page qui ne doit pas être mise en cache dans le champ
« Do not cache urls » ou entrez le cookie des pages qui ne doivent pas
être mises en cache sous « Do not cache cookies ».
Installer le module LiteSpeed pour Drupal
1. Téléchargez le module Drupal à partir de : https://github.com/litespeedtech/lscache-drupal/archive/master.zip
2. Allez dans Accueil > Gérer > Extension.
3. Cliquez sur « Ajouter un nouveau module ».
4. Sélectionnez le module téléchargé sur votre ordinateur.
5. Allez dans Accueil > Gestion > Extension et cochez le module ‘LiteSpeed Cache’.
6. Cliquez sur « installer » en bas.