Dynamic Pages allow you to generate multiple pages from internal or external content collections, dramatically speeding up the process of creating and updating multiple pages at once.
Customers on the Agency Plan can connect to internal collections as well as collections managed on Google Sheets and Airtable; customers with a custom plan can also connect to external databases through the API.
The ideal use case for Dynamic Pages is building a website that contains multiple pages with the same structure, but different content. For example:
- Real Estate listings
- Team pages
- Recipe pages
- Catalog items
- Landing pages
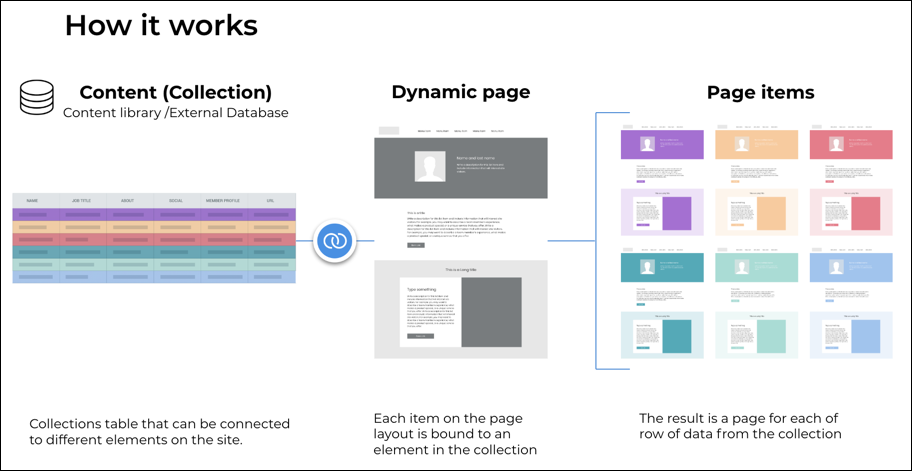
How Does it Work?
Dynamic Pages work by using the same design to dynamically generate multiple pages using data in a collection. The result is a unique page of content for each row in the dataset.

Create Dynamic Pages
The high-level steps for creating Dynamic Pages are: